Tiempo atrás publiqué una serie de artículos sobre la práctica de Incepción Ágil que tuvieron bastante éxito y generaron varios comentarios y preguntas, entre otras, acerca de otra práctica relacionada, que a veces algunos incluyen como parte de la Incepción: User Story Mapping.
Esta técnica para analizar un proyecto (completo o un sub-proyecto) fue nombrada y documentada originalmente por Jeff Patton, primero en un artículo de su blog, y posteriormente en su libro "User Story Mapping" (pueden ver la tapa a la derecha), ambos inmensamente recomendables.
Conocí los detalles de esta práctica por primera vez alrededor de 2008 o 2009, y comencé a usarla en algunos proyectos míos o de organizaciones a las que estaba ayudando, y después de usarla al menos una docena de veces, comprendí mejor cómo aprovecharla y cómo facilitar su construcción, y se convirtió en una pieza clave para mi en el inicio de proyectos ágiles.
Lo que quiero hacer en este artículo es recorrer qué es un Story Map, cómo se genera, cómo se usa posteriormente y cuáles son sus beneficios. En algunos posteriores entraré en detalle sobre la mecánica de la reunión, las alternativas y conceptos subyacentes.
¿Cómo y cuándo?
Como en el caso de la Incepción Ágil, el Story Mapping se realiza al inicio de un proyecto, o una nueva fase, típicamente en formato taller. Algunas veces se realiza como parte final de la Incepción, aunque para mi es bueno entenderlo como momentos diferentes.
La Incepción trata de poner el foco en asegurar que todos los involucrados acuerdan un objetivo común, ciertas características y restricciones del producto, y deciden en conjunto qué van a construir.
Story Mapping es una actividad que nos permite entrar en detalle estratégico sobre cómo construirlo, entender qué es lo fundamental, poner foco en la entrega temprana y entender cómo ir incrementando el valor frecuentemente.
Lo que tienen en común ambas prácticas, que para mi son complementarias, es el tipo de convocatoria: en ambos casos queremos contar durante toda la actividad con gente de negocios a nivel directivo y a nivel operativo, operaciones, procesos, infraestructura, desarrollo, seguridad, etc. Queremos tener representados a la mayor cantidad posible de sectores involucrados en el proyecto del que vamos a hablar, para tener una perspectiva amplia.
También, como en el caso de la Incepción, más allá del entregable (el Story Map) lo más valioso son las conversaciones durante el ejercicio. No deja de sorprenderme al facilitar encuentros de este tipo en diferentes organizaciones (desde micro-emprendimientos hasta corporaciones) cómo surgen discusiones que nunca se habían tocado antes a pesar de estar trabajando en el tema en cuestión durante muchísimo tiempo.
Dependiendo de la complejidad y la importancia del proyecto, la actividad puede durar desde 2 o 3 horas, hasta un día completo. En proyectos críticos he facilitado frecuentemente un día completo de Incepción y otro día completo de Story Mapping.
Entre uno y otro puede pasar un tiempo, porque a veces la Incepción sirve para confirmar qué tipo de proyecto tenemos que realizar (cuanto más temprano la hagamos, mejor, porque tenemos menos cosas decididas de antemano), y podemos tomarnos un tiempo para tener identificado al equipo de trabajo y saber quiénes deberían estar presentes para construir el Story Map.
¿Qué queremos lograr?
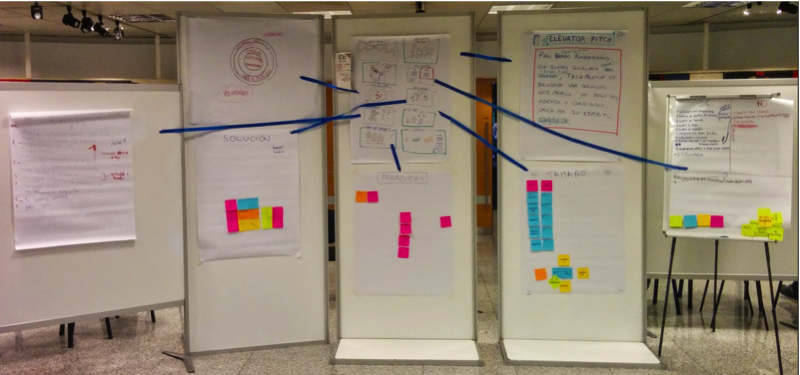
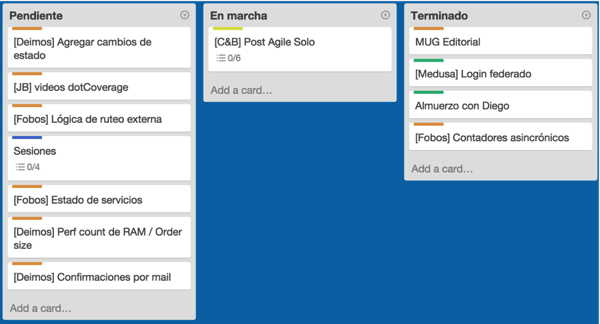
En los próximos artículos voy a entrar en detalles, pero para cerrar éste, quiero mostrar el resultado final y explicar cuál es la expectativa.
La imagen muestra un mapa de un proyecto real. La imagen no tiene nitidez suficiente para leer lo que está escrito en las notas, que es algo específico y particular de este proyecto, pero que no importa para explicar el resultado.
Lo que se ve en la primer fila, en las notas celestes, como cabeceras de cada columna, son las Actividades Principales del proyecto, en el orden en que fluyen en "la historia" contada por los diferentes participantes de la actividad. Hacia abajo de cada Actividad hay Detalles sobre cómo se realiza esa actividad, en muchos casos como alternativas o pasos que pueden ser o no opcionales.
Las líneas azules que cortan transversalmente el mapa (en dos tajadas finas, inicialmente) son las Entregas planificadas, cada una con el mínimo de funcionalidad necesaria para cumplir con el propósito de la solución. Como puede notarse, esas dos primeras entregas son muy pequeñas respecto al total del alcance esperado (el conjunto total de notas debajo de los encabezados celestes). Sin embargo, las dos entregas planificadas concentran el más alto valor de negocio, porque destraban problemas importantes y habilitan nuevas posibilidades. Esto suele suceder en casi todos los proyectos, siguiendo la ley de Pareto: aproximadamente el 20% del alcance da el 80% del valor de negocio de un proyecto.
Utilizando esta práctica, que detallaré más en los próximos artículos, podemos buscar ese mítico 20% y tratar de concentrarnos en tener el más alto valor rápidamente, que además nos permitirá tener un producto real funcionando y poder aprender de la experiencia concreta antes de seguir agregando funcionalidad en abstracto.
Actualización: podés encontrar el siguiente artículo de esta serie aquí.












 La siguiente actividad en la Incepción es relativamente sencilla de realizar, pero suele generar más discusiones fundamentales, y tiene que ver con limitar ciertas decisiones respecto al alcance.
La siguiente actividad en la Incepción es relativamente sencilla de realizar, pero suele generar más discusiones fundamentales, y tiene que ver con limitar ciertas decisiones respecto al alcance.

 lazo
lazo