Tanto en el caso de Scrum como XP u otros frameworks ágiles, nos basamos en una lista priorizada de items a implementar. El nombre más común para esta lista es el que se usa en Scrum, que es Product Backlog, o Backlog a secas.
Sacando de lado que los items del Backlog sean historias de usuario, casos de uso, o un híbrido de cualquier tipo, usualmente no está claramente detallado de dónde sale al menos la versión inicial que luego irá evolucionando a través de las iteraciones.
Por otro lado, siempre aparece la duda de cómo podemos hacer dentro del paradigma ágil para mantener la flexibilidad y postergar todo lo posible las decisiones duras respecto al producto, aprovechando a nuestro favor el aprendizaje continuo, pero sin perder de vista la visión general o el objetivo al que queremos llegar.
Una de las prácticas más populares en los últimos años en la comunidad ágil para generar esta visión común y comenzar a definir el backlog, es la Incepción Ágil, documentada inicialmente por Jonathan Rasmusson, alias Agile Warrior, en su libro The Agile Samurai y en su blog.
En este post inicio una serie en la que voy a intentar recorrer cada una de las 10 actividades que yo realizo al facilitar esta actividad, describiendo la manera en que yo (particularmente, y posiblemente a diferencia de otra gente) los oriento, y qué es lo que trato de generar.
¿Cuándo y cómo se realiza una Incepción Ágil?
Para empezar, el formato que recomiendo para esto es el de un taller colaborativo, y el foco es que estén presentes (y en un mismo lugar físico) todas las personas fuertemente involucradas en el problema a discutir (ya que tal vez no esté claro si se convertirá en un proyecto, varios, o nada).
Lo ideal es lograr un buen nivel de compromiso desde los patrocinadores principales del proyecto potencial, o las personas que tienen responsabilidad sobre el problema que queremos resolver. Esto es importante para poder convocar también a la gente que conoce el problema (tal vez desde un punto más operativo), otros relacionados fuertemente (sectores o áreas relacionadas) o los que estarán potencialmente involucrados en la implementación o soporte (por ejemplo, gente de tecnología, desarrollo, diseño).
Por otro lado, suele ser clave el rol del facilitador del taller, que debe entender bien el formato general y las actividades individuales, poder moderar discusiones que se desborden, mantener el ritmo de la reunión, asistir las necesidades de los equipos, y otras tareas generales. En organizaciones donde ya hay gente que actúa como Scrum Master o Coach ágil, ellos suelen ser los más indicados. Pero también se puede contar con algún entusiasta que idealmente haya participado en una Incepción previa.
La duración también depende del nivel de importancia del proyecto/problema que vamos a tratar. Puede variar entre medio día y dos días completos.
En la práctica he facilitado Incepciones desde medio día con menos de 10 personas, hasta un día y medio con casi 20. No hay una regla muy específica a aplicar, y creo que cada organización y contexto debe encontrar su punto. Yo prefiero reservar más tiempo del esperado, y terminar antes, a quedarse "corto" y que los participantes se dispersen sin haber terminado.
El estilo de la reunión
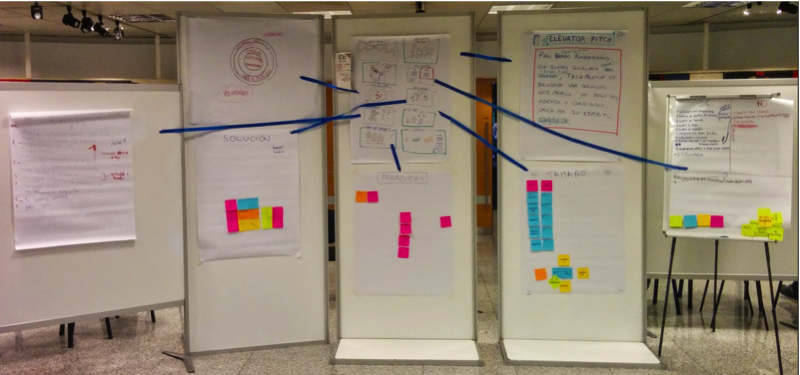
Algo que para mi es fundamental es el estilo que le damos a este evento. Yo prefiero contar con un espacio abierto para poder moverse, algunas mesas para trabajar en grupos de 4 o 5 personas, y sobre todo muchas paredes para poder ir pegando resultados de las actividades. La mayor parte del tiempo lo que se va generando son láminas con diferentes visiones del problema/proyecto, usando colores, tijeras, materiales varios, y en general un tipo entrañables livianos, poco formales, y que requieren trabajo manual.
Parte del secreto es que al trabajar con las manos y haciendo dibujos o armando cosas con las manos, generamos un ambiente en el que las jerarquías tienden a borrarse, generando mayor participación y una discusión más abierta, que al contrario de la formalidad excesiva, tiende a sacar a la luz mucho más fácil, pero sin tanto riesgo, montones de temas críticos.
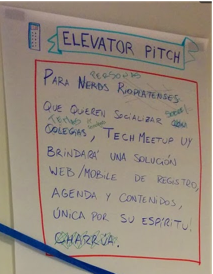
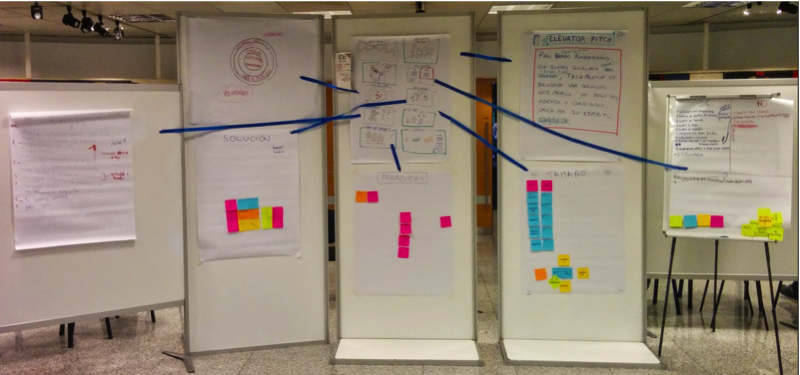
Quedan debajo un par de fotos de un taller en el que practicamos esta técnica en el reciente Tech Meetup en Montevideo, para que tengan una idea del tipo de cosas que tenemos al terminar (teniendo en cuenta que en esta caso trabajamos sobre un proyecto ficticio, y en un tiempo acotado de 90 minutos).
Para los que quieran seguir la serie de artículos, todos los artículos están bajo el tag inception, o pueden utilizar esta guía:
- ¿Para qué estamos acá?
- Elevator Pitch
- Vision Box
- Qué si, qué no
- La comunidad
- La solución
- Los miedos
- Tamaño
- Trade-Off
- ¿Cuánto cuesta?





 La siguiente actividad en la Incepción es relativamente sencilla de realizar, pero suele generar más discusiones fundamentales, y tiene que ver con limitar ciertas decisiones respecto al alcance.
La siguiente actividad en la Incepción es relativamente sencilla de realizar, pero suele generar más discusiones fundamentales, y tiene que ver con limitar ciertas decisiones respecto al alcance.

 lazo
lazo